写在前面
- 本教程旨于在Windows下快速搭建hexo个人博客,期间遇到的问题均可通过Google解决,遇到问题不要怕,方法总比困难多!
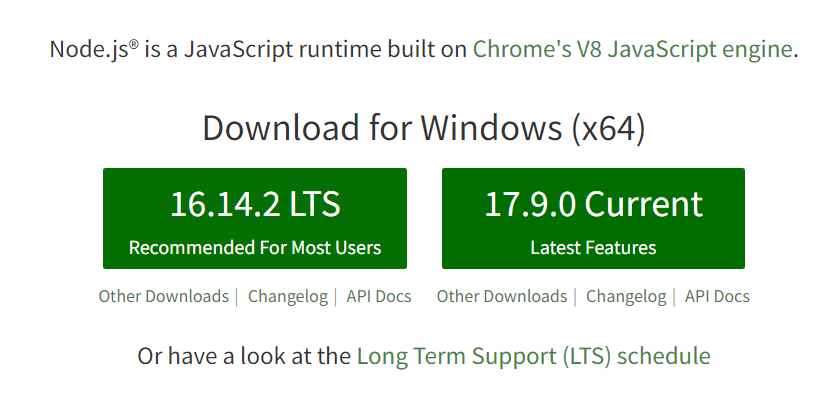
下载安装 node.js
建议下载 LTS 版本, 更稳定

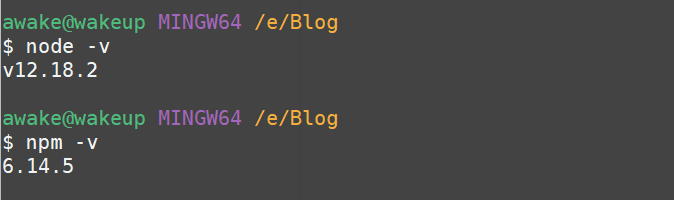
验证是否安装成功
win+R输入cmd打开终端, 输入node -v,npm -v, 若显示如下内容(版本可能不一样), 表示安装成功
安装hexo框架
打开终端, 输入以下命令
1
npm install -g hexo-cli
查看
hexo是否安装成功1
hexo -v
创建本地博客文件夹
1
mkdir Blog
进入
Blog文件夹, 初始化1
hexo init
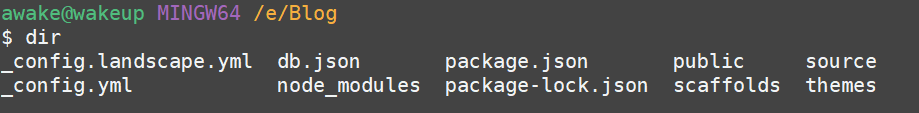
查看初始化是否成功

初始化成功后, 启动
hexo服务后,打开网页输入localhost:4000即可访问属于你自己的博客啦~1
hexo s
将博客部署到Github
- 首先在
Github上创建一个仓库, 仓库名称必须满足以下格式
username.github.io
注意!!!是
username,不是nickname!以我的举例,仓库名为:Wakeuppppp.github.io
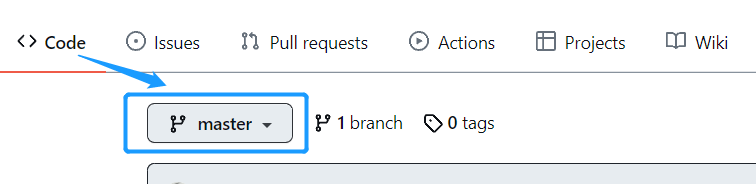
创建成功后, 进入仓库查看分支(后面会用到该分支名)

打开终端,安装插件
1
npm install --save hexo-deployer-git
打开
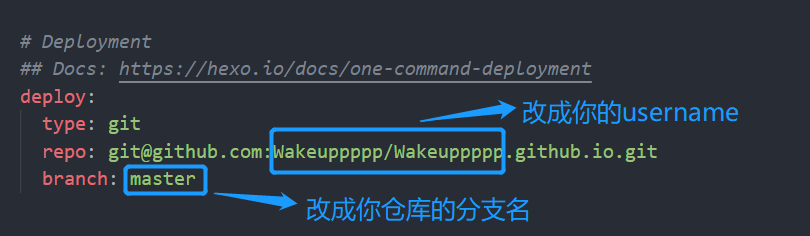
Blog文件夹,打开根目录下的_config.yml文件进行修改
修改完成后,打开终端,进入
Blog文件夹,依次执行以下命令1
2
3hexo clean
hexo g
hexo d至此,就成功的将你的博客部署到
GitHub上了,输入username.github.io即可访问。如果访问失败,不用担心,因为GitHub部署会有延迟,等几分钟就能访问了
hexo文件夹目录结构说明
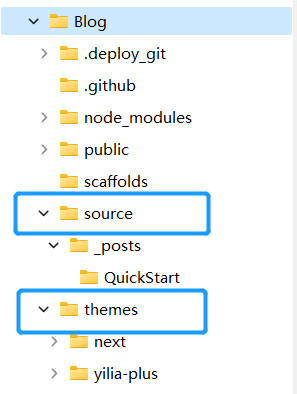
主要说说
Blog下的source、themes文件夹
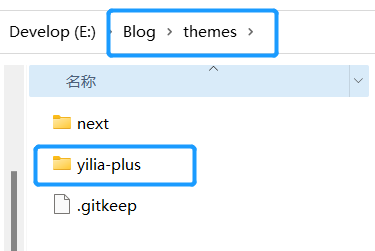
themes文件夹
hexo支持更换主题,主题链接如下
通过
git clone指令下载你喜欢的主题,将下载好的主题文件夹拷贝至themes文件夹下,比如我用的yilia-plus1
git clone https://github.com/JoeyBling/hexo-theme-yilia-plus.git ./yilia-plus

修改根目录下的配置文件
_config.yml, 将theme后的值改为主题文件夹的名字
注意:每个主题的文件夹下也有一个配置文件
_config.yml,用来更改主题配置的,根目录下的配置文件是全局的修改完成后,需要同远程同步,在根目录下打开终端执行以下命令
1 | hexo clean |
source文件夹
- 里面有个
_post文件夹,用来存放你发布的文章。如何发布文章
未完待续…
- 本文作者: 谷安
- 本文链接: http://example.com/2022/04/11/QuickStart/
- 版权声明: 转载请注明出处



